Nowadays I use Paragraphs in almost every Drupal project: it's very flexible, has a professional ecosystem, and content managers love it. Also, I never ran into a brick wall when it came to new user stories from product owners. To choose a background -and text color per paragraph (or row/section/block/component) is something áll Drupal content managers want. So here is an explanation on how I implement that. This works in Drupal 8 and 9.
Summary
- Install the Color Field module.
- Add the Color Fields to your Paragraph(s).
- Configure the 'Form Display' for the Color Field.
- Implement dynamic classes via HOOK_preprocess_paragraph() in your .theme file.
- Print the variable classes in each paragraph's wrapper html element.
- Add styling in your CSS stylesheet.
I assume you already have some paragraphs set up with help of the Paragrahps module.
1. Install the Color Field module
You can find this module here on Drupal.org, it was born in the Drupal 7 era and also has releases for Drupal 8/9. It's stable and has a large install base: ~40.000 Drupal sites at the moment.
The module provides a field in which end-users like Drupal content managers can choose a color in a user-friendly way: just choose from a (predefined) color palette.
Install it with:
composer require 'drupal/color_field:^2.4'
Or a newer version if you're reading this in the future.
2. Add the Color Fields to your Paragraph(s).
Now add two fields to your Paragraph:
- Background Color
- Text Color

- Choose 'Color'
- Provide name, in this case: 'Background Color'.
- Also add a field for 'Text Color'
Best practice is to keep the field names somewhat generic so you can easily share it in all other Paragraphs where you want content managers to set background -and text color:

3. Configure the 'Form Display' for the color field
Next up, configure the Form Display for the content managers:

- Click on 'Manage Form Display' in your Paragraph Twig template file.
- Choose color boxes.
- Enter the default colors for pre-selected color boxes as 6 digit upper case hex.
I think this config is useful so content managers can only choose from color defined by for example a style guide and can't use an exotic, 'I like this' color. Avoids 'You are not your user!' stuff.
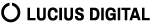
Above config results in this for content managers:

As you can see, it's now very easy to pick a predefined color and even switch on the fly to test out what works: power to the CM!
4. Implement THEME_preprocess_paragraph() in your .theme file
Drupal content managers can now choose a background -and text color, but how to make sure this also works in the frontend?
First up: preprocess your paragraph in your .theme file:
view rawYOURTHEME.theme.php hosted with ❤ by GitHub
(.php extension needed for syntax styling, in Drupal this is just 'yourtheme.theme')
Why use dynamic css classes and not inline styles? Because classes is best practice above inline styling first of all. But also to provide more technical control: you want to style p, ul, ol, h2, h3, a, etc in the color as chosen by content manager. But maybe want an exception, like style the links another color/tint. If you use dynamic classes, you can style those within your css stylesheet, in case of inline styling that's not possible.
Explaining the Drupal preprocess code

- Implement HOOK_preprocess_paragraph(): this will run for every paragraph uniquely, else this whole thing wouldn't have worked.
- Get the input from the Drupal content manager (the picked color in hex).
- Populate a Twig variable with a html class.
- Helper function to provide correct class based on content manager input (the picked color).
Make sure you always use all capitals for everything you do regarding to the hex color code. At first I couldn't get this to work, took me a while to find that all hex-stuff must be capitals: here in .theme file ánd in 'Form display' paragraph settings.
5. Print the dynamic classes in the paragraph's html wrapper
Here is an example on how to print the dynamic classes in your paragraph:

In best practice this must be done via attributes.addClass(classes), but hey: you can do that :)
And if you make the color field required for content managers, this variable won't ever be empty.
6. Add styling in CSS stylesheet
Now that classes are printed dynamically, based on chosen colors by Drupal content managers -final thing is styling in css file. Here is an example:

And that's it. There is some redundancy regarding the hex colors, but if you have a better idea: please let me know.
Wrap up
So there you have it for making Drupal content manages very happy! At least, that is my experience in all Drupal websites I equipped with this. And it also make me very happy as a Drupal consultant/developer, because I don't have to be subject to the constant new insights of Drupal product owners. They can try endless combinations without me and see what works. Again: power to the Drupal Content Managers, get out of their way!.