De Drupal Insert module is een handige module om makkelijk afbeeldingen te plaatsen in content, zonder ge-emmer met een WYSIWYG editor. Het is terecht een populaire Drupal module (bijna 80.000 actieve installs). Wij gebruiken hem ook op onze blogs; in combinatie met Markdown erg fijn en snel content opmaken.
In een vogelvlucht hoe Insert werkt:

- Upload een afbeelding in een Image field, kies gewenste image style en klik ‘Insert’.
- De benodige
<img.../>tag wordt automatisch geplaatst waar je de cursor in de tekst had geplaatst.
Op deze manier geen gehannes dus met WYSIWYG editors, die bijna nooit doen wat je wilt.
Wat tevens handig is, is dat de Insert module automatisch afbeeldingen kan schalen conform een gedefinieerd image style in Drupal.
Kwaliteit afbeeldingen niet optimaal
Het enige probleem is dat de afbeelding er dan niet mooi uitziet. Je kunt de kwaliteit van de geschaalde afbeeldingen instellen in Drupal (Administration > Configuration > Media > Image toolkit), maar ik heb gemerkt dat ze nooit echt mooi genoeg worden.
Tevens omdat je te maken hebt met vele verschillende soorten -en afmetingen schermen van bezoekers: je wilt graag dat iedereen een mooie afbeelding ziet (mobiel, tablet, desktop, retina, etc).
Oplossing voor betere kwaliteit afbeeldingen
Dit kan je als volgt oplossen: gebruik niet meer een Image preset, maar laat Insert de originele afbeelding plaatsen. Zorg vervolgens er dat automatisch een css class wordt meegegeven, die zorgt voor de responsiveness van de afbeelding - deze class is afhankelijk van de css die je gebruikt. In ons geval is dat ‘img-responsive’, gezien we het bootstrap html framework gebruiken.
De instelling van de Insert module bij betreffende Image field ziet er dan als volgt uit:

(Bij ons staat dit onder de link /admin/structure/types/manage/blog/fields/field_blog_images)
Je plaatst de originele afbeelding direct, zorg er wel voor dat je hem optimaal upload qua kwaliteit / bestandsgrootte. Als je bestand te groot is, is dat slecht voor je Drupal SEO. Ik verklein de afbeelding altijd eerst in Photoshop naar maximaal 1280px breed, zodat ik ook op toekomstige grote, hoog resolutie schermen ben voorbereid.
Op deze manier heb je een afbeelding die mee-schaalt met alle schermen én die optimaal mooi wordt weergegeven.
Resultaat
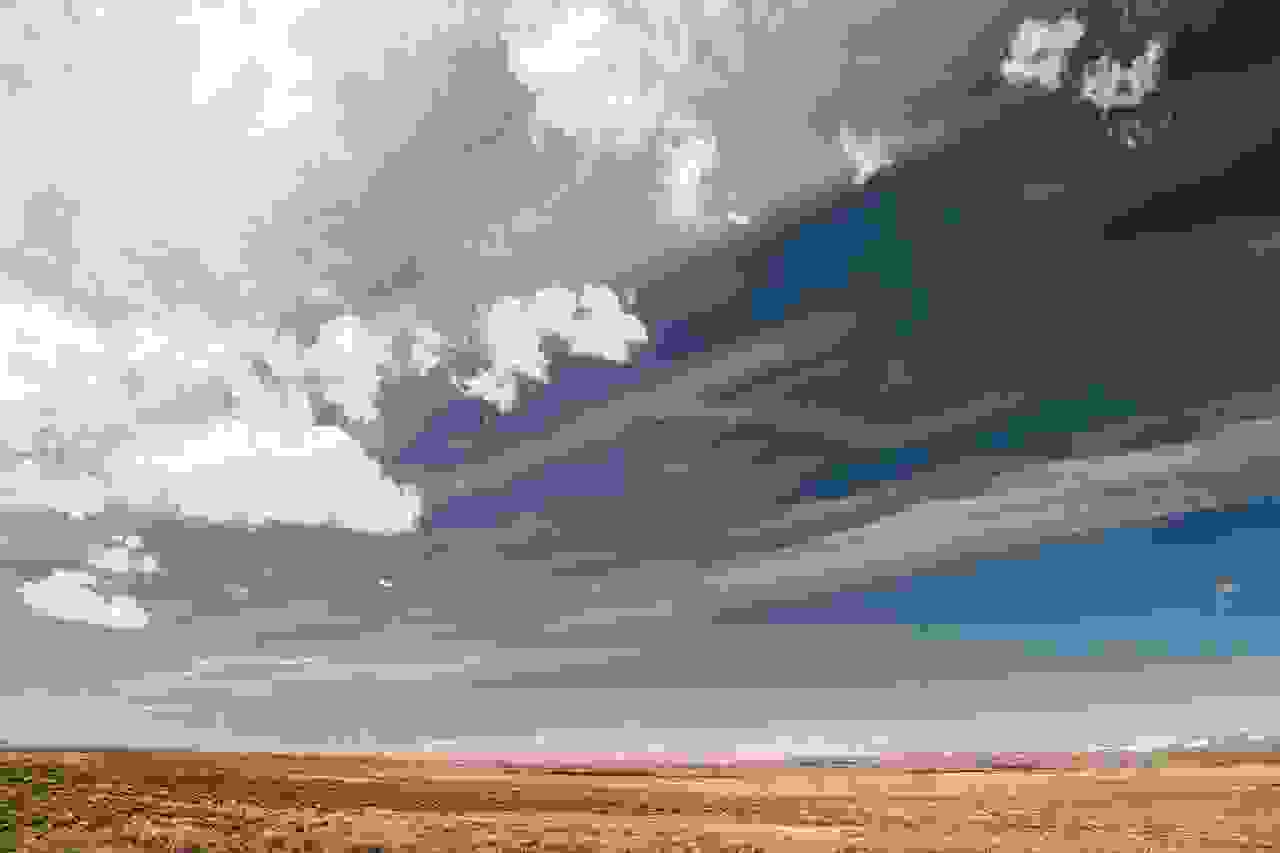
Kijk maar eens naar het verschil in kwaliteit van afbeeldingen tussen dit blog en de nederlandse vertaling ervan. Het verschil is goed te zien bij de afbeelding onder ‘3. Groep activiteiten stroom’.
Wrap up
That’s all folks, vragen of feedback? Let me know.